E-R Modelinin temel yapıları
1-Varlık (Entity) = Veritabanında oluşturulacak nesneleri temsil eden yapılardır. Veritabanı üzerinde bulunan tablolar ER diyagramlar için Varlık olarak kabul edilir.
2-Nitelik (Attiribute) = ER varlıklarının sahip olduğu her bir alana verilen yapılardır. Veritabanı alanında örnek olarak tablo sütünları verilebilir.
3-İlişki (Relationship) = Varlıklar arasında kurulan fiziksel ve mantıksal bağlantıları temsil eden yapılara denir.
E-R DİYAGRAMLARI
Bu diyagramlara bir örnek üzerinde göz atalım.E-R diyagramı ile tasarlanmış bir veritabanını yorumlayalım...
Yukarıda Hasta Kartı ve Sağlık verileri bizim tablolarımız yani varlıklarımız..Yanda görülen hastaKartiID primary key niteliği diğerleri nitelik.Ortadaki ilişkimiz 1'e 1 ilişki yani okuyacak olursak.Bir hasta kartı,bir sağlık verisi barındırır.Diyelim ki sizin hasta kartınızın id'si 15.Bu id Primary key olduğundan diğer tüm niteliklerinize erişim sağlanacaktır.15 Nolu hasta Gökhan hasta Id'si 123123 diye...Şimdi biraz daha karışık bir örneğe bakalım...
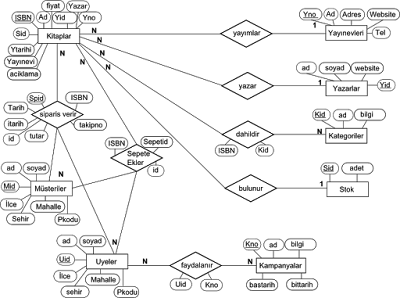
Bakın bir önceki örneğimizin neredeyse aynısı burada kitaplar ile ilgili bilgiler verilmiş.N-N (Çoğa çok) ilişkilerden birkaç tanesini okuyup bir diğer örneğe geçelim.Örneğin N kitabın 1 yazarı olabilir.Yani bir yazarın birkaç kitabı olabilir.Uyeler birden fazla kitabı sepete ekleyebilir.1 yayınevi birden fazla kitap yayınlayabilir gibi gördüğünüz gibi yapı çok basit.Sizlerde böyle örnekleri çizip anlamaya çalışırsanız bu modeli veritabanlarınızın giriş aşamalarında kullanabilirsiniz.
İşte gerçek bir örnek.Belki de bunun çok daha büyüklerine iş hayatınızda rastlayacak.Veya sizde böyle bir modeli tasarlamanız istenecektir.Göz korkutucu olduğunun farkındayım fakat gerçekten göründüğü kadar zor değil.Şu ISA bağlantısına bir göz atalım.ISA bağlantısı varlıklara Primary Key atamak için kullanılır Primary Key'i olmayan tablolar PK'yi olan tabloya bu şekilde bağlanır.İlişkiler de köşeli oklar ile gösterilmiş.Yani N-N değil de I<= şeklinde.Size tavsiyem bir sürü örnek çözmeniz.Anlattığı konular hakkında bir sürü örnek çözün.Kendi kafanızdan örnekler uydurun.Böylece bunları 10 yıl sonra bile görseniz kolaylıkla hatırlarsınız.
İYİ ÇALIŞMALAR...