Herkese merhaba. Bu yazımızda http methodlarından post'un nasıl kullanıldığını göreceğiz.Daha önceki yazılarımızda post'un veri eklemek için kullanıldığını belirtmiştik. Şimdi de farklı formatlar ekleyip farklı formatlarda response mesajlarını getireceğimiz çok güzel bir uygulamayı ele alacağız.Uygulamamızdaki sınıflardan bahsedecek olursak,customer java entity'lerimiz üzerinde işlemler yapmak için,CustomerDataService classımızdan veri ekleyip veri çekeceğiz. Burada javanın util sınıfından faydalanacağız.ClientApp ve ClientUtil classlarımızı ise verilerimizi değişik formatlarda post etmek ve aynı şekilde get etmek için kullanacağız. CustomerWebService classımızda ise belli kurallar çerçevesinde yaptığımız HTTP request metodlarıyla verileri üzerinde işlemler yapacağız. Bu örnek diğerlerine göre biraz daha önemli olduğu için her classımızın fonksiyonlarına ayrı ayrı değinmeye çalışacağım. Hadi başlayalım.
Sınıfımızı incelemeden önce Customer.java adlı sınıfımızın olduğunu ve bu sınıfımızda name,address ve phonenumber adındaki değişkenlerimizin setter ve getter metodlarının bulunduğunu unutmayalım. Bu classımızda verilerimiz list yardımı ile işlenmiş. addCustomer metodumuzda id ile birlikte parametre olarak alınan customer nesnesi customerList'e depolanıyor.newId ise bir nevi veritabanındaki AutoIncrement gibi çalışıyor. getCustomerList fonksiyonumuz bize o listede bulunan tüm değerleri list olarak döndürüyor.Aynı şekilde getCustomerById fonksiyonumuz da parametre olarak alınan id değerini liste içinde arıyor.Bu değerde bir veri var ise geri döndürüyor yok ise null değer döndürüyor.Bu fonksiyonun customer tipinde değer döndürdüğüne dikkat edelim. Consturctor'ın içindede
list'emize veri ekledik.Bunu tarayıcımız üzerinde GET isteği ile verinin nasıl geldiğini görmek için yaptık
Şimdide web servis sınıfımıza bakalım.Bir önceki yazımızda @Consumes ve @Produces ek açıklamalarından bahsetmiştik.Burada @GET requestin'e karşılık response döndürebilecek iki adet fonksiyon var. GET/api/customers ve GET/api/customers/0 istekler bu formatta olmalı. Bu fonksiyonların verileri JSON formatında üreteceğini görüyoruz. Diğer bir fonksiyonumuzda gelen bir post isteğini dataservisimizi kullanarak gerçekleştiriyor ve gördüğünüz üzere addCustomer metodumuz bize yeni eklenen müşterinin id'sini döndürüyor.Bu id düz yazı formatında dönüyor.Kullanıcının ise bu POST isteğinde kullanacağı verinin JSON formatında olması gerekiyor (@Consumes).Buraya kadar olan kısmı çalıştırıp GET metoduyla yapılan istekleri kontrol edelim.
Bu sınıfımız clientapp sınıfımıza yardımcı bir sınıf olarak müşteri yaratmamızı sağlıyor.Bu müşteri bilgilerini JSON ve düz yazı olarak yaratan iki fonksiyonumuz mevcut.
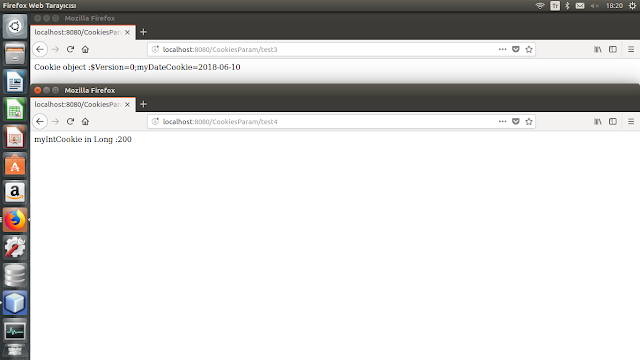
Bu sınıfımızdaki fonksiyonlar ise oluşturduğumuz webservisine uygun formatlarda requestler yaparak dönen değerleri yazdırıyor.Buradaki mantığı anlatacak olursak siz bir request yaparken bunun isteğini belirtirsiniz.Daha sonra bu isteği yapacağınız hedef adresinizin bilinmesi ve bu adrese gidebilmeniz için bir sunucunuzun olması gerekiyor.Sunucu demişken önceki örneklerimizde glassfish'i kullanırken bu ve sonraki örneklerimizde Ertuğrul hocamın tavsiyesiyle payara'yı kullanacağız. Glassfish'ten kurtulmanın mutluluğu içerisindeyiz.Bunu kutlamamız gerekiyor :). Neyse devam edelim.Tabiki yapacağınız post isteklerinde verinin hangi formatta olduğuda önemli bunun içinde clientutil sınıfımızı yazmıştık.Önce projemizi run edip daha sonra clientapp sınıfımızı run ettiğimizi unutmayalım. Şimdi çıktılarımıza bakalım.
Umarım anlatabilmişimdir :).Herkese huzurlu günler diliyorum...