Bilgisayarın çalışmasına yön verecek programı ve programın üzerinde çalışacağı verileri saklamak için bellek kullanılmaktardır.
Eskiden kullanılan bir sürü bellek çeşidi yerini şimdiki zamanlarda kullanılan yarıiletken belleklere bıraktı.Yarı iletken bellekler eskiden kullanılan çekirdek belleklere göre çok daha ucuz ve kullanışlıdır.Yarı iletken bellekler kullanılırken enerjiye ihtiyaç duyarlar ve enerjileri kesilirse çalışmazlar.Bu nedenle yani bilgileri tutmak amacıyla iki tür bellek geliştirilmiştir.
1-Salt Oku Bellekler
2-Oku/Yaz Bellekler
1-Salt Oku Bellekler
Bilgisayarda sürekli kalması istenen bilgilerin saklanması için kullanılan bellek türleridir.Özel amaçlı ve sabit programla çalışan bilgisayarların programları ile bilgisayar açıldığında kullanıcıya hizmet verecek yol verme programları bu tür belleklere yazılmalıdır.Şimdi diyeceksiniz ki madem bu bellekler salt oku bellek biz bunlara nasıl program yazabiliyoruz.Bunlar üretilirken bu programlar özel araçlarla yazılıyor.Anlayacağınız bilgisayarınızın açılması görüntünün ekrana gelmesi klavye tuşlarının algılanması bunlar bedavadan olan şeyler değil.İşte bu gibi programları bilgisayar üreticisi bu bellekleri üretirken ayarlıyor.
2-Oku/Yaz Bellekler
Bilgisayar içindeki kullanıcı programının yazılacağı veya verilerin yazılacağı bellek türü oku/yaz bellektir.İşte bu bellekler biz kullanıcılara hitap ediyor..
Bir sonraki post'umuzda bu belleklerin çeşitlerini inceleyeceğiz.
İYİ ÇALIŞMALAR...
BUYRUKLAR
Bilgisayarın nasıl çalıştığını anlatmak üzere verilen örnekten de anlaşıldığı gibi,belli işlemleri bilgisayara yaptırabilmek için,işlemler adımlara ayrıştırılmaktadır.Bilgisayara neyi nasıl yapacağını yani nasıl çalışacağını anlatan adımlara buyruk diyoruz.Buyrukların tarihsel gelişimi üzerinde fazla durmak istemiyorum.Kısaca deyinelim...
Buyruklar başlangıçta 5 bölümden oluşyordu.Bu bölümler Komut-1.İşlenen adresi-2.işlenen adresi-Sonucun adresi ve bir sonraki buyruğun adresi.Bir önceki örneğimizi hatırlayacak olursak X ile Y yi toplamıştık.Bakın yukarıdaki 5 bölümde adımlar şu şekilde ilerliyor.X ve Y toplanıyor sonuc başka bir yere yazılıyor.Daha sonra kalınan buyruk adresinde yola devam ediliyor.Şimdi biz bu işlemleri sadeleştirebildiğimiz kadar sadeleştirip en yalın buyruk tanımını bulalım...
1-İlk olarak belleğimizdeki buyrukların sırayla çalıştığını var sayalım.Böylece bir sonraki buyruğun adresini tutmak zorunda kalmayacağız.
2-X ve Y 'yi toplayıp Z'ye yazdık.Öyle değil mi? peki ya X+Y işlemini x veya y register'ına yazamaz mıyız ?Böylece Sonucun adresine de gerek kalmadı...
3-Bu adımda devreye karşımıza ACC (akümülatör) çıkıyor.Bu X ve Y sayılarının bir tanesini orada depolayabiliriz o halde.Elimizde komut satırımız ACC ve X kaldı.Buyruğumuzun son hali budur.
KOMUT-KÜTÜK ADI-İŞLENEN ADRESİ
Günümüzde de sıfır,bir ve iki adresli buyruklar birlikte kullanılmaktadır...
JSP-JAVABEANS
Şimdi yapacağımız örnekte bir java sınıfı oluşturacağız.Sonrada JSP sayfamızda bulundan formda bu verileri çekip java class yardımı ile başka bir JSP sayfasında göstereceğiz.Yani OOP nimetlerinden faydalanacağız...Örneğimizde basit bir HTML form'u,Set ve Get metodları bulunduran bir java class'ı ve çıktıyı JavaBeans ile görüntüleyecek bir JSP sayfası..Şimdi Java class'ımızdan başlayalım...
package paket;
public class beansClass{
String ad;
String soyad;
String telefon;
int yas;
String cinsiyet;
String ulke;
String tecrube;
String meslek;
String adres;
public void setAdres(String deger){
adres=deger;
}
public void setAdi(String deger){
ad=deger;
}
public void setSoyadi(String deger){
soyad=deger;
}
public void setTelefon(String deger){
telefon=deger;
}
public void setCinsiyet(String deger){
cinsiyet=deger;
}
public void setUlke(String deger){
ulke=deger;
}
public void setTecrube(String deger){
tecrube=deger;
}
public void setYas(int deger){
yas=deger;
}
public String getAdi(){ return ad;}
public String getSoyadi(){ return soyad;}
public String getTelefon(){ return telefon;}
public String getCinsiyet(){ return cinsiyet;}
public String getUlke() {return ulke;}
public int getYas(){ return yas;}
public String getTecrube(){ return tecrube;}
public String getAdres() {return adres;}
}
Bahsettiğimiz üzere classmızda set ve get fonksiyonları bulunuyor.Bu fonksiyonlar ile nesnelerimize istediğimiz işlemlerden sonra bir başka JSP sayfasına aktarabilir.Bu gerçekten harika bir özellik öyle değil mi?Neyse devam edelim.Şimdi HTML formumuzu oluşturalım..
<%--
Document : beansJsp
Created on : 21.Şub.2018, 13:54:32
Author : Gökhan
--%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<form method="post" action="formuAlan.jsp">
<table border="2">
<tr>
<td>Adı : </td>
<td><input type="text" name="adi"/></td>
</tr>
<tr>
<td>Soyadı : </td>
<td><input type="text" name="soyadi"/></td>
</tr>
<tr>
<td>Adresi : </td>
<td><textarea name="adres" cols="20" rows="2" id="adres"></textarea></td>
</tr>
<tr>
<td>Telefon : </td>
<td><input type="text" name="telefon"/></td>
</tr>
<tr>
<td>Cinsiyet : </td>
<td>
<input type="radio" name="cinsiyet" value="Erkek" checked/>ERKEK
<input type="radio" name="cinsiyet" value="Bayan"/>BAYAN
</td>
</tr>
<tr>
<td>Ülke : </td>
<td>
<select name="ulke">
<option value="" selected>Lütfen ülkenizi seçiniz...</option>
<option value="Turkiye">TÜRKİYE</option>
<option value="ABD">ABD</option>
<option value="Peru">PERU</option>
<option value="Şili">ŞİLİ</option>
</td>
</select>
</tr>
<tr>
<td>Tecrübe Yılı</td>
<td>
<select name="tecrube"/>
<option value="">Lütfen tecrübe yılınızı seçiniz...</option>
<option value="0-2 YIL">0-2 YIL</option>
<option value="2-5 YIL">2-5 YIL</option>
<option value="5-7 YIL">5-7 YIL</option>
<option value="7+ YIL">7+ YIL</option>
</select>
</td>
</tr>
<tr>
<td>
<input type ="submit" name="gonder" value="DEĞERLERİ GÖNDER"/>
<input type ="reset" name="sil" value="DEĞERLERİ TEMİZLE"/>
</td>
</tr>
</table>
</form>
</body>
</html>

Daha sonra bizi çıktıya yönlendirecek olan bir JSP sayfasını kodlayalım..İşte JavaBeans'in nimetlerinden burada yararlanıyoruz.
<%--
Document : formuAlan
Created on : 21.Şub.2018, 13:55:52
Author : Gökhan
--%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<jsp:useBean id="paket" type="paket.beansClass" class="paket.beansClass" scope="session" />
<jsp:setProperty name="paket" property="*"/>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
Formu göstermek için tıklayın-->
<a href="beansFormu.jsp">Beans Formunu Göster </a>
</body>
</html>
package paket;
public class beansClass{
String ad;
String soyad;
String telefon;
int yas;
String cinsiyet;
String ulke;
String tecrube;
String meslek;
String adres;
public void setAdres(String deger){
adres=deger;
}
public void setAdi(String deger){
ad=deger;
}
public void setSoyadi(String deger){
soyad=deger;
}
public void setTelefon(String deger){
telefon=deger;
}
public void setCinsiyet(String deger){
cinsiyet=deger;
}
public void setUlke(String deger){
ulke=deger;
}
public void setTecrube(String deger){
tecrube=deger;
}
public void setYas(int deger){
yas=deger;
}
public String getAdi(){ return ad;}
public String getSoyadi(){ return soyad;}
public String getTelefon(){ return telefon;}
public String getCinsiyet(){ return cinsiyet;}
public String getUlke() {return ulke;}
public int getYas(){ return yas;}
public String getTecrube(){ return tecrube;}
public String getAdres() {return adres;}
}
Bahsettiğimiz üzere classmızda set ve get fonksiyonları bulunuyor.Bu fonksiyonlar ile nesnelerimize istediğimiz işlemlerden sonra bir başka JSP sayfasına aktarabilir.Bu gerçekten harika bir özellik öyle değil mi?Neyse devam edelim.Şimdi HTML formumuzu oluşturalım..
<%--
Document : beansJsp
Created on : 21.Şub.2018, 13:54:32
Author : Gökhan
--%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<form method="post" action="formuAlan.jsp">
<table border="2">
<tr>
<td>Adı : </td>
<td><input type="text" name="adi"/></td>
</tr>
<tr>
<td>Soyadı : </td>
<td><input type="text" name="soyadi"/></td>
</tr>
<tr>
<td>Adresi : </td>
<td><textarea name="adres" cols="20" rows="2" id="adres"></textarea></td>
</tr>
<tr>
<td>Telefon : </td>
<td><input type="text" name="telefon"/></td>
</tr>
<tr>
<td>Cinsiyet : </td>
<td>
<input type="radio" name="cinsiyet" value="Erkek" checked/>ERKEK
<input type="radio" name="cinsiyet" value="Bayan"/>BAYAN
</td>
</tr>
<tr>
<td>Ülke : </td>
<td>
<select name="ulke">
<option value="" selected>Lütfen ülkenizi seçiniz...</option>
<option value="Turkiye">TÜRKİYE</option>
<option value="ABD">ABD</option>
<option value="Peru">PERU</option>
<option value="Şili">ŞİLİ</option>
</td>
</select>
</tr>
<tr>
<td>Tecrübe Yılı</td>
<td>
<select name="tecrube"/>
<option value="">Lütfen tecrübe yılınızı seçiniz...</option>
<option value="0-2 YIL">0-2 YIL</option>
<option value="2-5 YIL">2-5 YIL</option>
<option value="5-7 YIL">5-7 YIL</option>
<option value="7+ YIL">7+ YIL</option>
</select>
</td>
</tr>
<tr>
<td>
<input type ="submit" name="gonder" value="DEĞERLERİ GÖNDER"/>
<input type ="reset" name="sil" value="DEĞERLERİ TEMİZLE"/>
</td>
</tr>
</table>
</form>
</body>
</html>

Daha sonra bizi çıktıya yönlendirecek olan bir JSP sayfasını kodlayalım..İşte JavaBeans'in nimetlerinden burada yararlanıyoruz.
<%--
Document : formuAlan
Created on : 21.Şub.2018, 13:55:52
Author : Gökhan
--%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<jsp:useBean id="paket" type="paket.beansClass" class="paket.beansClass" scope="session" />
<jsp:setProperty name="paket" property="*"/>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
Formu göstermek için tıklayın-->
<a href="beansFormu.jsp">Beans Formunu Göster </a>
</body>
</html>
Kodumuza dikkatli bakacak olursak
useBean ve setProperty bunları kesinlikle java sayfamıza eklememiz gerekiyor.Bunlar bize bean'imizi kullanmamızı sağlıyor..useBean java classımızın yerini setPropert fonksiyonları kullanmamızı sağlıyor..
Ve şimdide son aşama çıktıları görüntüleme aşaması
<%--
Document : beansFormu
Created on : 21.Şub.2018, 14:01:18
Author : Gökhan
--%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<jsp:useBean id="paket" type="paket.beansClass" class="paket.beansClass" scope="session"/>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<table border="2">
<tr>
<td>Adı : </td>
<td><%= paket.getAdi() %> </td>
</tr>
<tr>
<td>Soyadı : </td>
<td><%= paket.getSoyadi() %> </td>
</tr>
<tr>
<td>Adresi : </td>
<td><%= paket.getAdres() %> </textarea></td>
</tr>
<tr>
<td>Telefon : </td>
<td><%= paket.getTelefon() %> </td>
</tr>
<tr>
<td>Cinsiyet : </td>
<td>
<%= paket.getCinsiyet() %>
</td>
</tr>
<tr>
<td>Ülke : </td>
<td>
<%= paket.getUlke() %>
</td>
</select>
</tr>
<tr>
<td>Tecrübe Yılı</td>
<td>
<%= paket.getTecrube() %>
</td>
</tr>
</table>
</body>
</html>
Benim en sevdiğim aşama.Burada en güzel kod parçası istisnasız <%=paket.getAd() %>
Yani nesnelerimizi çağırdığımız kod parçası bunu seviyorum.Sizlerde seveceksiniz çünkü ileride gerçekten hayatınızı bile kurtarabilecek bir fonksiyon.
İYİ ÇALIŞMALAR
E-R(ENTITY RELATIONSHIP MODEL) MODELİ
Veritabanı tasarımında kullanılan ilişkisel veritabanı yönetim sistemlerinin (RDBMS) temelini oluşturur.

İşte gerçek bir örnek.Belki de bunun çok daha büyüklerine iş hayatınızda rastlayacak.Veya sizde böyle bir modeli tasarlamanız istenecektir.Göz korkutucu olduğunun farkındayım fakat gerçekten göründüğü kadar zor değil.Şu ISA bağlantısına bir göz atalım.ISA bağlantısı varlıklara Primary Key atamak için kullanılır Primary Key'i olmayan tablolar PK'yi olan tabloya bu şekilde bağlanır.İlişkiler de köşeli oklar ile gösterilmiş.Yani N-N değil de I<= şeklinde.Size tavsiyem bir sürü örnek çözmeniz.Anlattığı konular hakkında bir sürü örnek çözün.Kendi kafanızdan örnekler uydurun.Böylece bunları 10 yıl sonra bile görseniz kolaylıkla hatırlarsınız.
İYİ ÇALIŞMALAR...
E-R Modelinin temel yapıları
1-Varlık (Entity) = Veritabanında oluşturulacak nesneleri temsil eden yapılardır. Veritabanı üzerinde bulunan tablolar ER diyagramlar için Varlık olarak kabul edilir.
2-Nitelik (Attiribute) = ER varlıklarının sahip olduğu her bir alana verilen yapılardır. Veritabanı alanında örnek olarak tablo sütünları verilebilir.
3-İlişki (Relationship) = Varlıklar arasında kurulan fiziksel ve mantıksal bağlantıları temsil eden yapılara denir.
E-R DİYAGRAMLARI
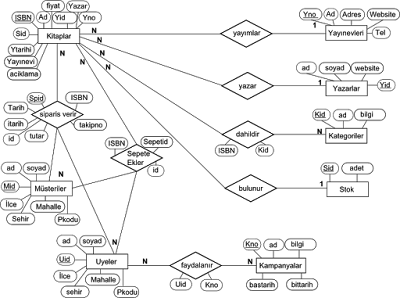
Bu diyagramlara bir örnek üzerinde göz atalım.E-R diyagramı ile tasarlanmış bir veritabanını yorumlayalım...
Yukarıda Hasta Kartı ve Sağlık verileri bizim tablolarımız yani varlıklarımız..Yanda görülen hastaKartiID primary key niteliği diğerleri nitelik.Ortadaki ilişkimiz 1'e 1 ilişki yani okuyacak olursak.Bir hasta kartı,bir sağlık verisi barındırır.Diyelim ki sizin hasta kartınızın id'si 15.Bu id Primary key olduğundan diğer tüm niteliklerinize erişim sağlanacaktır.15 Nolu hasta Gökhan hasta Id'si 123123 diye...Şimdi biraz daha karışık bir örneğe bakalım...
Bakın bir önceki örneğimizin neredeyse aynısı burada kitaplar ile ilgili bilgiler verilmiş.N-N (Çoğa çok) ilişkilerden birkaç tanesini okuyup bir diğer örneğe geçelim.Örneğin N kitabın 1 yazarı olabilir.Yani bir yazarın birkaç kitabı olabilir.Uyeler birden fazla kitabı sepete ekleyebilir.1 yayınevi birden fazla kitap yayınlayabilir gibi gördüğünüz gibi yapı çok basit.Sizlerde böyle örnekleri çizip anlamaya çalışırsanız bu modeli veritabanlarınızın giriş aşamalarında kullanabilirsiniz.
İşte gerçek bir örnek.Belki de bunun çok daha büyüklerine iş hayatınızda rastlayacak.Veya sizde böyle bir modeli tasarlamanız istenecektir.Göz korkutucu olduğunun farkındayım fakat gerçekten göründüğü kadar zor değil.Şu ISA bağlantısına bir göz atalım.ISA bağlantısı varlıklara Primary Key atamak için kullanılır Primary Key'i olmayan tablolar PK'yi olan tabloya bu şekilde bağlanır.İlişkiler de köşeli oklar ile gösterilmiş.Yani N-N değil de I<= şeklinde.Size tavsiyem bir sürü örnek çözmeniz.Anlattığı konular hakkında bir sürü örnek çözün.Kendi kafanızdan örnekler uydurun.Böylece bunları 10 yıl sonra bile görseniz kolaylıkla hatırlarsınız.
İYİ ÇALIŞMALAR...
FLİP FLOPLARDA DURUM GEÇİŞ TABLOLARI
Flip-Flop doğruluk tabloları girişlerin durumuna bağlı olarak çıkışların ne olması gerektiğini anlatan tablolardır. Kısaca bir doğruluk tablosu Flip-Flop'un çalışma şeklini ve özelliklerini tanımlar.Şimdi görseller üzerinden tek tek inceleyelim.
1-R-S TİPİ FF

R-S tipi FF'a bakarken doğruluk tablosuna bakmıştır.Şimdi de durum geçiş tablosuna bir göz atalım.Burada yapmamız gereken tek şey tersten düşünmek örnek verecek olursak;
Qn=0 Qn+1=1 yani durumumuz 0 iken 1 durumuna geçmiş.Bunun anlamı FF'umuzun set'lenmiş olmasıdır.Yani S=1 R=0.Olur.Mantık hepsi için aynıdır..
2-D TİPİ FF

Burada da aynı şekilde bakın Qn=0'dan Qn=1'e geldiği durumda D=1 olmuş ki aynı çıktıyı versin.Aynı şekilde 1'den 0'a geçmiş D=0 olmuş ki 0'a geçebilmiş.Qn=1 Qn+=1'de "1" ve Qn=0 Qn+1=0'da "0" oluyor.Data tipi FF ne girerse o çıkar mantığı bu yüzden önceki değerin hiçbir anlamı yoktur.Bizi ilgilendiren Qn+1 yani bir sonraki değerdir.
3-J-K TİPİ FF

J-K tipi FF'u inceleyelim.Gözünüz korkmasın çünkü mantığımız aynı.Qn=0 Qn+1=0 burada 0 dan 0 a geçilmiş.Ne olmuş olabilir ? Son değerimiz 0 olduğuna göre resetleme olmuş olabilir değil mi ?Veya J ve K ayrı ayrı 0 olmuş olabilir.O halde J her türlü 0,K=0 veya 1 dir.Bu K yüzden belirsizdir.Qn=1 Qn+1=0 durumuna bakalım.Bakın son durumumuz 0 o halde bir resetleme yani K=1 değeri için aktif, J=0 (resetlemede) ve J=1 olabilir çünkü 1'den 0'a bir geçiş söz konusu olduğudan tersleme söz konusudur.Tersleme durumu sadece J=1 K=1 olduğundan J'nin 2 değeri vardır.Lütfen yazdıklarımı tek tek takip ederek anlamaya çalışın.Anlamağınız yer olursa bana iletişimden ulaşabilirsiniz...
4-T TİPİ FF

Bakın aynı Qn=0 Qn+1=1 burada da 0'dan 1'e geçiş olduğu için tümleme yapılmış yani T=1 aynı kaldığında ise T=0'dır
İYİ ÇALIŞMALAR :)
1-R-S TİPİ FF

R-S tipi FF'a bakarken doğruluk tablosuna bakmıştır.Şimdi de durum geçiş tablosuna bir göz atalım.Burada yapmamız gereken tek şey tersten düşünmek örnek verecek olursak;
Qn=0 Qn+1=1 yani durumumuz 0 iken 1 durumuna geçmiş.Bunun anlamı FF'umuzun set'lenmiş olmasıdır.Yani S=1 R=0.Olur.Mantık hepsi için aynıdır..
2-D TİPİ FF

Burada da aynı şekilde bakın Qn=0'dan Qn=1'e geldiği durumda D=1 olmuş ki aynı çıktıyı versin.Aynı şekilde 1'den 0'a geçmiş D=0 olmuş ki 0'a geçebilmiş.Qn=1 Qn+=1'de "1" ve Qn=0 Qn+1=0'da "0" oluyor.Data tipi FF ne girerse o çıkar mantığı bu yüzden önceki değerin hiçbir anlamı yoktur.Bizi ilgilendiren Qn+1 yani bir sonraki değerdir.
3-J-K TİPİ FF

J-K tipi FF'u inceleyelim.Gözünüz korkmasın çünkü mantığımız aynı.Qn=0 Qn+1=0 burada 0 dan 0 a geçilmiş.Ne olmuş olabilir ? Son değerimiz 0 olduğuna göre resetleme olmuş olabilir değil mi ?Veya J ve K ayrı ayrı 0 olmuş olabilir.O halde J her türlü 0,K=0 veya 1 dir.Bu K yüzden belirsizdir.Qn=1 Qn+1=0 durumuna bakalım.Bakın son durumumuz 0 o halde bir resetleme yani K=1 değeri için aktif, J=0 (resetlemede) ve J=1 olabilir çünkü 1'den 0'a bir geçiş söz konusu olduğudan tersleme söz konusudur.Tersleme durumu sadece J=1 K=1 olduğundan J'nin 2 değeri vardır.Lütfen yazdıklarımı tek tek takip ederek anlamaya çalışın.Anlamağınız yer olursa bana iletişimden ulaşabilirsiniz...
4-T TİPİ FF

Bakın aynı Qn=0 Qn+1=1 burada da 0'dan 1'e geçiş olduğu için tümleme yapılmış yani T=1 aynı kaldığında ise T=0'dır
İYİ ÇALIŞMALAR :)
SENKRON VE ASENKRON GİRİŞLER
Filp-Flop’larda tetikleme sinyali ile senkron (eş zamanlı) çalışan girişler olduğu gibi tetikleme sinyalinden bağımsız asenkron (eş zamanlı olmayan) girişlere sahiptirler. Bu girişler Flip-Flop çıkışı ‘1’ yapan kurma (Set) ve çıkış ‘0’ yapan silme (Reset) adını alırlar.Bu girişleri clok sinyalinden güçlüdür.Eğer bu girişlerden bir tanesi aktif ise (ikisi birden aktif olamıyor) set veya resetleme yapılır.Burada clok sinyaline bakılmaz.Şayet bu girişler(S-R) pasif olursa clok sinyali ve senkron girişlere bakılır(J-K).

Tablomuzdan biraz bahsedecek olursak,şekilde gördüğümüz lojik devre Set ve Reset asenkron girişli yükselen kenar tetiklemeli J-K Flip-Flop..Dikkatlice tek tek bakalım.S=0 R=1 olduğunda bildiğiniz üzere Resetleme(silme) işlemi yapılacaktır.Yukarıda da belirttiğimiz üzere set veya reset aktif ise senkron ve clok sinyalinin önemi yoktur.İlk iki satırımız bu durumdadır.3 ve daha sonraki satırlardan J-K tipi FF'ta bahsetmiştik.Yine bakalım.3.Satırda hem Asenkron girişlerimiz aktif değil hem de clok sinyalimiz yok.Sonuç olarak J-K çalışmayacağından (tetiklemeli J-K tipinde bahsettik) bir önceki halini korur.Diğer satırlarda set,reset ve tümleme işlemleri yapılır.Clok aktifdir.Asenkron girişler pasif.Asenkron girişler aktif olduğunda clok'a ve senkron (J-K) girişlere bakılmaz..
İYİ ÇALIŞMALAR :)

Tablomuzdan biraz bahsedecek olursak,şekilde gördüğümüz lojik devre Set ve Reset asenkron girişli yükselen kenar tetiklemeli J-K Flip-Flop..Dikkatlice tek tek bakalım.S=0 R=1 olduğunda bildiğiniz üzere Resetleme(silme) işlemi yapılacaktır.Yukarıda da belirttiğimiz üzere set veya reset aktif ise senkron ve clok sinyalinin önemi yoktur.İlk iki satırımız bu durumdadır.3 ve daha sonraki satırlardan J-K tipi FF'ta bahsetmiştik.Yine bakalım.3.Satırda hem Asenkron girişlerimiz aktif değil hem de clok sinyalimiz yok.Sonuç olarak J-K çalışmayacağından (tetiklemeli J-K tipinde bahsettik) bir önceki halini korur.Diğer satırlarda set,reset ve tümleme işlemleri yapılır.Clok aktifdir.Asenkron girişler pasif.Asenkron girişler aktif olduğunda clok'a ve senkron (J-K) girişlere bakılmaz..
İYİ ÇALIŞMALAR :)
ANA-UYDU(MASTER-SALVE) FLİP-FLOP
Ana-Uydu flip flopumuz iki R-S ve bir not kapısı ile oluşturulur.Tetikleme girişi düşen kenar (↓) olduğu zaman DEĞİL kapısı çıkışı uydu flip flop tetikleme girişini, yükselen kenar (↑) yapacağından uydu Flip-Flop yetkilenir ve R-S girişlerinde ana flip-flop’un çıkışları olan Y ve Y’ görülecektir.

Daha öncede R-S tipi FF'tan bahsettik.Eğer düşen kenar tetiklemeli olursa bir önceki flip-flopumuzun bir önceki değeri korunacaktır.Anlayacağınız bu flip-flopumuz dalga üretiyor.Düzgün dalgalar.Örneğin bir butona basıp elimizi kaldırırsak,orada buton bir sinyal üretir.Bu sinyalleri algılamak için bu tip flip-flop kullanılabilir.O butona basılı kalırsak bu sinyali sürekli üretir.Bu sinyal 1 veya 0 olabilir.Programımız o dalgalanmayı görmeden harekete geçmeyeceği için eliniz sürekli basılı kalsa da o sinyali tek bir basım olarak algılayacaktır..

Daha öncede R-S tipi FF'tan bahsettik.Eğer düşen kenar tetiklemeli olursa bir önceki flip-flopumuzun bir önceki değeri korunacaktır.Anlayacağınız bu flip-flopumuz dalga üretiyor.Düzgün dalgalar.Örneğin bir butona basıp elimizi kaldırırsak,orada buton bir sinyal üretir.Bu sinyalleri algılamak için bu tip flip-flop kullanılabilir.O butona basılı kalırsak bu sinyali sürekli üretir.Bu sinyal 1 veya 0 olabilir.Programımız o dalgalanmayı görmeden harekete geçmeyeceği için eliniz sürekli basılı kalsa da o sinyali tek bir basım olarak algılayacaktır..
JSP VE JAVABEANS GİRİŞ
JavaBeans özel tipli sınıflara ve metotlara sahiptir.JSP sayfalarının yazılımda uzun ve zahmetli işleri kolaylaştıran kodlar topluluğu diyebiliriz.JavaBean'ler tekrar tekrar kullanılabilirler.
JavaBeanler'ler JSP sayfamızdan mail göndermede ve almada,sayfalar arasında bilgi denetimleri ve onların kontrollerine oradan bilgilerin daha sağlıklı bir şekilde organize edilmesini sağlar.En temel metodları get ve set metotlarıdır.
Özellikleri
1-Javabeans için kullanılacak class public ve bu class'ın parametresiz bir contructor(yapılandırıcı)'ı olmalı..
2-Javabeans properties tipi private olmalı..
3-Javabeans'in properties'ine dışarıdan sadece getXxx() ve setXxx() metotlarıyla erişim sağlanabilecek..
4-Javabeans'imiz serializable (dosyaya veya başka bir stream yazılıp okunabilmesi)
JSP SAYFALARINDA 3 TEMEL JAVABEANS TAG'I BULUNUR
1-<jsp:useBean>
2-<jsp:setProperty>
3-<jsp:getProperty>
<jsp:useBean id="bean_adi" class="bean_sinifi" scope="page|request|session|application"/>
<jsp:setProperty name="bean_adi" property="ozellik" value="deger" />
<jsp:getProperty name="bean_adi" property="ozellik" />
page:bean örnek nesnesiyle JSP sayfalarımız yüklenirken bilgi giriş çıkışlarının denetlenmesi.
request:bean örnek nesnesiyle istemncinin isteklerini cevaplar
session:bean örnej nesnesiyle oturum nesnesi yöneltir.
Bir sonraki yazımızda JavaBeans'in nasıl kullanılacağına değineceğiz...
JavaBeanler'ler JSP sayfamızdan mail göndermede ve almada,sayfalar arasında bilgi denetimleri ve onların kontrollerine oradan bilgilerin daha sağlıklı bir şekilde organize edilmesini sağlar.En temel metodları get ve set metotlarıdır.
Özellikleri
1-Javabeans için kullanılacak class public ve bu class'ın parametresiz bir contructor(yapılandırıcı)'ı olmalı..
2-Javabeans properties tipi private olmalı..
3-Javabeans'in properties'ine dışarıdan sadece getXxx() ve setXxx() metotlarıyla erişim sağlanabilecek..
4-Javabeans'imiz serializable (dosyaya veya başka bir stream yazılıp okunabilmesi)
JSP SAYFALARINDA 3 TEMEL JAVABEANS TAG'I BULUNUR
1-<jsp:useBean>
2-<jsp:setProperty>
3-<jsp:getProperty>
<jsp:useBean id="bean_adi" class="bean_sinifi" scope="page|request|session|application"/>
<jsp:setProperty name="bean_adi" property="ozellik" value="deger" />
<jsp:getProperty name="bean_adi" property="ozellik" />
page:bean örnek nesnesiyle JSP sayfalarımız yüklenirken bilgi giriş çıkışlarının denetlenmesi.
request:bean örnek nesnesiyle istemncinin isteklerini cevaplar
session:bean örnej nesnesiyle oturum nesnesi yöneltir.
Bir sonraki yazımızda JavaBeans'in nasıl kullanılacağına değineceğiz...
JSP İLE FORM VERİLERİNİ ALMA
<%--
Document : index
Created on : 19.Şub.2018, 20:48:10
Author : Gökhan
--%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<form method="post" action="goster.jsp">
<table border="2" id="ornek">
<tr >
<td> Isim : </td> <td><input type="text" name="ad"></td>
</tr>
<tr>
<td> Soyisim : </td> <td><input type="text" name="soy"</td>
</tr>
<tr>
<td> Sifre : </td> <td><input type="password" name="sifre"></td>
</tr>
<tr>
<td><input type="submit" name="gonder" value="DeğerleriGönder"></td>
<td><input type="reset" value="Formu temizle" name="sil"></td>
</tr>
</table>
</form>
</body>
</html>
Document : index
Created on : 19.Şub.2018, 20:48:10
Author : Gökhan
--%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<form method="post" action="goster.jsp">
<table border="2" id="ornek">
<tr >
<td> Isim : </td> <td><input type="text" name="ad"></td>
</tr>
<tr>
<td> Soyisim : </td> <td><input type="text" name="soy"</td>
</tr>
<tr>
<td> Sifre : </td> <td><input type="password" name="sifre"></td>
</tr>
<tr>
<td><input type="submit" name="gonder" value="DeğerleriGönder"></td>
<td><input type="reset" value="Formu temizle" name="sil"></td>
</tr>
</table>
</form>
</body>
</html>
<%--
Document : goster
Created on : 19.Şub.2018, 21:00:26
Author : Gökhan
--%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<table border="2">
<tr><td><%= request.getParameter("ad") %></td></tr>
<tr><td><%= request.getParameter("soy") %></td></tr>
<tr><td><%= request.getParameter("sifre") %></td></tr>
</table>
</body>
</html>
IMPLICIT OBJECT-SESSION
JSP sayfalarının hepsinde herbir istemci için global nesneler gezdirmek için session nesnesinden yararlanıyoruz.Web sitemizde gezen kullanıcının birden fazla sayfada güvenle,emniyetle gezinebilmesi için çok kullanışlıdır.Ziyaretçilerin her birine ayrı ayrı session id'si verilmektedir.Şimdi kodlarımıza bakalım.
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<form method="post" action="sessionOlustur.jsp">
KULLANICI ADI :
<input type="text" name="kullaniciadi" size=25>
<p><input type="submit" value="Kullanici adini goruntule">
</form>
</body>
</html>

<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<% String kullaniciAdi=request.getParameter("kullaniciadi");
session.setAttribute("oturumdakiKullanici",kullaniciAdi);
%>
Session hazır !
<a href="sessionGoster.jsp">Diğer JSP sayfasında görmek için tıklayın...</a>
</body>
</html>

<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
Hosgeldiniz Sayın : <% session.getAttribute("oturumdakiKullanici"); %>
</body>
</html>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<form method="post" action="sessionOlustur.jsp">
KULLANICI ADI :
<input type="text" name="kullaniciadi" size=25>
<p><input type="submit" value="Kullanici adini goruntule">
</form>
</body>
</html>

<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<% String kullaniciAdi=request.getParameter("kullaniciadi");
session.setAttribute("oturumdakiKullanici",kullaniciAdi);
%>
Session hazır !
<a href="sessionGoster.jsp">Diğer JSP sayfasında görmek için tıklayın...</a>
</body>
</html>

<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
Hosgeldiniz Sayın : <% session.getAttribute("oturumdakiKullanici"); %>
</body>
</html>
IMPLICIT OBJECT-RESPONSE
Response nesnesi kullanıcı tarafına bilgi göndermek için bu bilgilerin hazır bulundurulmasında kullanılır.Cookies(Çerezler) gönderilmesinde respornse kullanılır.
Örneğimize göz atalım.
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<% Cookie cerezNesnesi=new Cookie("Test","Gkhan");
cerezNesnesi.setMaxAge(365*24*60*60);
//ÇEREZİMİZİN ÖMRÜ
response.addCookie(cerezNesnesi);
response.sendRedirect("cerez.jsp");
//cerezimizi cerez.jsp ye gönderdik
%>
</body>
</html>
Örneğimize göz atalım.
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<% Cookie cerezNesnesi=new Cookie("Test","Gkhan");
cerezNesnesi.setMaxAge(365*24*60*60);
//ÇEREZİMİZİN ÖMRÜ
response.addCookie(cerezNesnesi);
response.sendRedirect("cerez.jsp");
//cerezimizi cerez.jsp ye gönderdik
%>
</body>
</html>
--------------------------------------------Cookie'mizi cerez.jsp yollayıp oradan görüntüledik
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<%
Cookie [] cerezim=request.getCookies();
//gelen cerez alındı
for(int i=0;i<cerezim.length;i++){
if(cerezim[i].getName().equalsIgnoreCase("Test"))
{
out.println("Gelen cookie degerimiz:"+cerezim[i].getValue());
}
}
%>
</body>
</html>
Kaydol:
Yorumlar (Atom)
Spring Boot Uygulamasını Heroku üzerinde Deploy Etme
Bu yazımızda sizlere spring boot ile yazılmış basit bir Rest api'nin heroku üzerinde nasıl deploy edebileceğimizi göstereceğim. Önce ...
-
Bu yazımda hobi olarak ilgilendiğim bug bounty'i anlatmaya çalışacağım. Daha sonra bu konu üzerinde kendimizi geliştirmek için neler yap...
-
Flip-Flop doğruluk tabloları girişlerin durumuna bağlı olarak çıkışların ne olması gerektiğini anlatan tablolardır. Kısaca bir doğruluk tabl...